随着IE6,IE7的远去,移动端webkit一统江湖,web开发的好日子总算是慢慢到来了。但主浏览器的数量其实并没有减少,用一些比较新的特性的时候还是需要检查一下兼容性,考虑一下是否需要polyfill或degradation。 MDN,MSDN等固然权威,但有时我们只是要查兼容性而已。
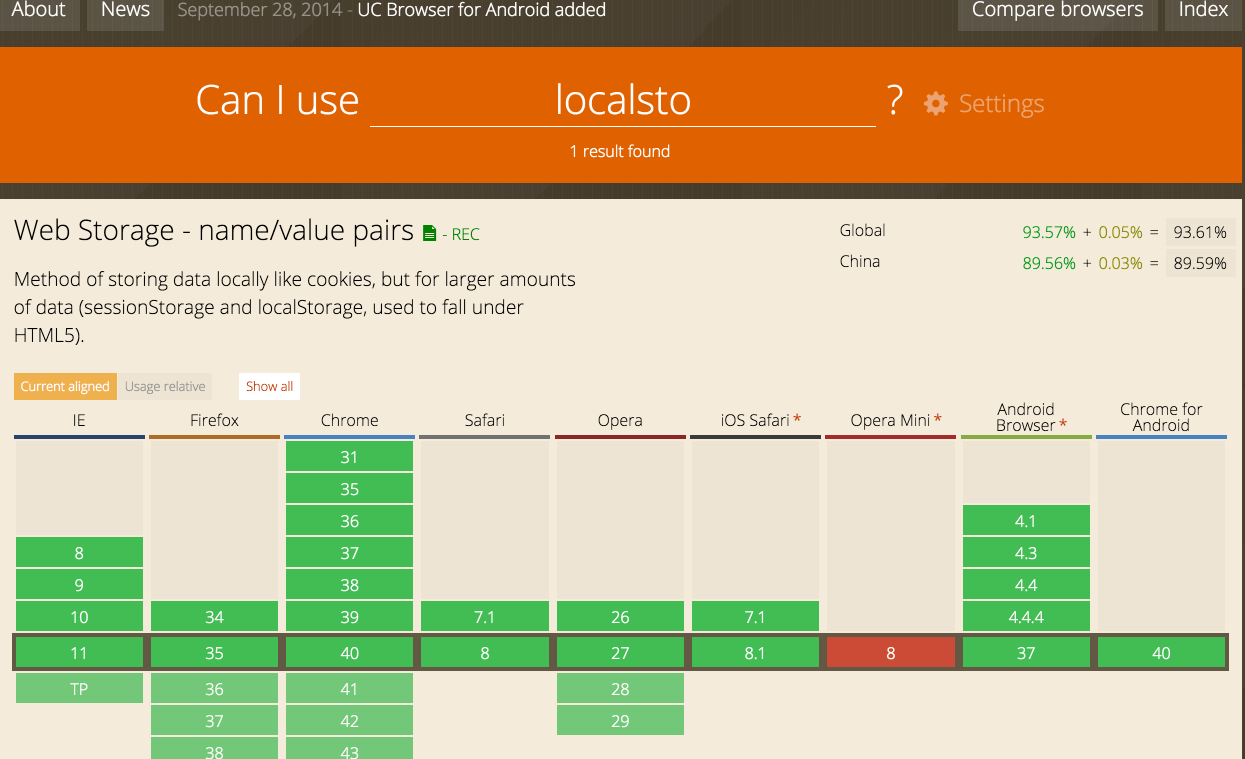
于是这里推荐的是这个神站 http://caniuse.com/。直接输入特性名字,兼容性,已知问题等等一览无余。就是这样。

PS: 无需访问首页,可以直接加上搜索关键词caniuse.com/svg,直达目标。 类似的站还有php.net/strtotime和api.jquery.com/val等等,很多地方都是支持的。
题图:万智 【壮绝实验】
